By Jérémy, Product Specialist at Toucan
As a specialist in data visualization and dashboard design, I’ve seen firsthand how the right UI can transform raw data into clear, actionable insights. A well-designed dashboard does more than just display metrics—it tells a story, guides decision-making, and empowers teams to act with confidence. Whether you’re building a dashboard from scratch or refining an existing one, understanding the principles of intuitive design is crucial.
Today, I’m excited to share five standout examples of effective dashboard UIs. We’ll dive into what makes these designs successful and explore the best practices that can help you create your own impactful dashboards.
1. Putting User Experience at the Core of Dashboard Analytics
Dashboards are not just about showing data—they are about making data meaningful. A great dashboard serves as a command center, offering a concise, at-a-glance view of your most critical metrics. By consolidating information from various sources, dashboards enable teams to spot trends, detect anomalies, and seize opportunities swiftly. The goal? To save time and eliminate the clutter, allowing users to focus on what truly matters.
Example 1: Stripe’s Payment Dashboard UI

Stripe’s dashboard is a masterclass in minimalism and focus. By prioritizing simplicity, Stripe’s design ensures that users aren’t overwhelmed by data but can instead zero in on key performance indicators like total volume, new customers, and successful charges. Here’s what makes it work:
- A clean layout with ample white space that reduces cognitive load.
- Prominent display of top-level metrics for quick, effortless monitoring.
- Intuitive navigation that makes it easy to drill down into more detailed data.
- Consistent use of brand colors and typography that maintain visual harmony.
My recommendation: Keep your layout clean and uncluttered. Focus on the most critical metrics and use white space strategically to guide the user’s eye.
Example 2: Asana’s Project Management Dashboard

Asana offers a dynamic, customizable dashboard that adapts to each team’s unique needs. The platform’s drag-and-drop functionality allows users to create dashboards tailored to their specific workflows. Here’s what stands out:
- Drag-and-drop interface for easy customization.
- Color-coding and icons that visually categorize tasks, improving clarity.
- Real-time updates that keep the team aligned.
- Responsive design that works seamlessly on all devices.
My recommendation: Prioritize flexibility. Allow users to personalize their dashboards, giving them control over how they view their data. This enhances both usability and user satisfaction.
Example 3: Google Analytics’ Web Traffic Dashboard

Google Analytics is renowned for providing a wealth of insights without overwhelming the user. The default dashboard balances depth with clarity, making it accessible to everyone from beginners to advanced users.
- Clear information hierarchy, with top metrics easily accessible.
- Customizable widgets that let users focus on the data that’s most relevant to them.
- Tooltips and contextual help that guide users through complex data points.
- Seamless integration with other Google tools, enhancing overall functionality.
My recommendation: Use a clear hierarchy to present information. Place the most critical data points where the user’s eye naturally lands first, and provide contextual support to help them understand what they’re seeing.
Example 4: Salesforce’s Sales Pipeline Dashboard

Salesforce’s dashboard is highly visual, bringing the sales pipeline to life with engaging graphics and interactive elements. It’s not just about seeing data—it’s about interacting with it.
- Effective use of color and size to highlight key metrics and trends.
- Drill-down capabilities that enable detailed exploration of data.
- Role-based views that ensure users see only what’s relevant to them.
- AI-driven insights that forecast future performance, adding a predictive layer to the dashboard.
My recommendation: Incorporate interactivity. Dashboards should be more than static displays; they should invite users to explore and engage with the data. Use color and size thoughtfully to guide attention.
Example 5: Fitbit’s Health and Fitness Dashboard

Fitbit’s dashboard is both motivational and informative, helping users track health and fitness goals in a way that feels personal and engaging.
- Personalized goals and progress tracking that keep users motivated.
- Gamification elements like badges and challenges to drive engagement.
- Clear, intuitive data visualizations that make metrics like heart rate and sleep quality easy to understand.
- Integration with third-party apps for a comprehensive health view.
My recommendation: Personalize the experience. Allow users to set goals, track progress, and even celebrate milestones. A dashboard that feels personal keeps users coming back.
Key Takeaways for Designing Intuitive Dashboards
The dashboards highlighted above exemplify the power of well-designed UIs in transforming data into action. Here are some principles to keep in mind when designing your own dashboards:
- Simplicity is Key: Avoid clutter. Focus on presenting the most critical data in a clear, easy-to-understand format.
- Embrace Customization: Allow users to personalize their dashboards to suit their needs. This increases both engagement and effectiveness.
- Leverage Data Visualization: Use visual elements—like charts, graphs, and icons—to bring data to life and make complex information more digestible.
- Prioritize Information Hierarchy: Arrange data logically, guiding the user’s eye naturally through the most important insights.
- Ensure Responsiveness: Your dashboard should work flawlessly on any device, from desktops to mobile phones, to provide a consistent user experience.
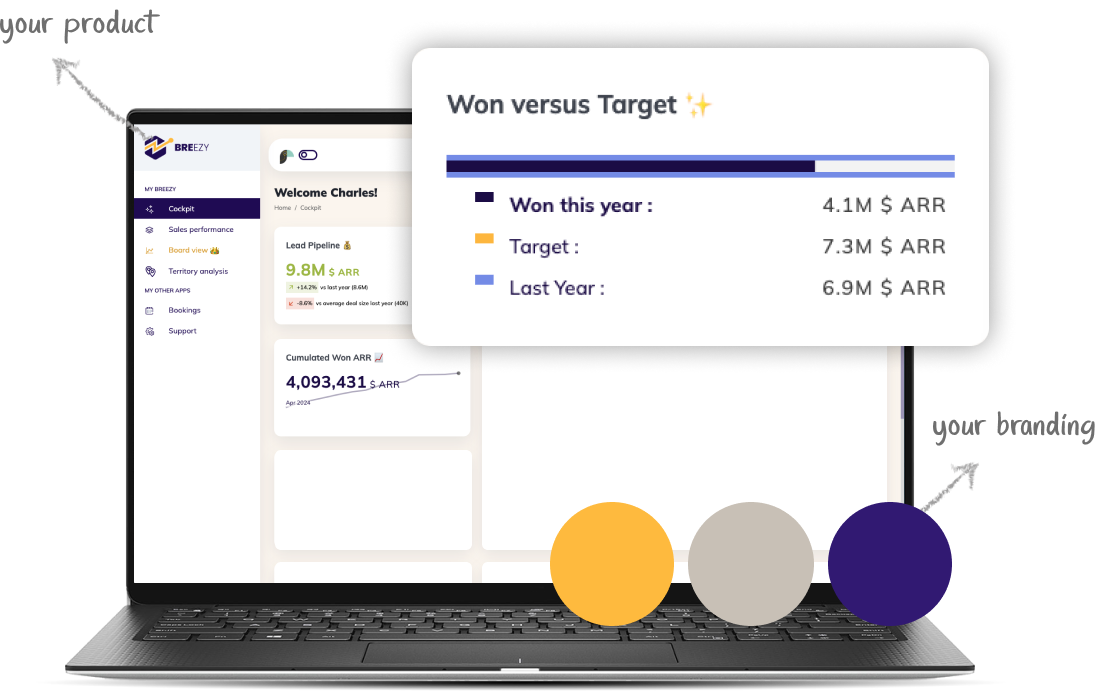
Design Your Own Stunning Dashboards with Toucan
At Toucan we empower organizations to make data-driven decisions through beautiful, intuitive dashboards. Our platform combines powerful data integration capabilities with a drag-and-drop interface, allowing you to create dashboards that not only look great but also tell your data’s story effectively.
Why Toucan ?
- User-friendly design with an intuitive drag-and-drop interface.
- A wide range of customizable widgets and visualization options.
- Collaboration features that foster team discussions and data-driven decisions.
- Mobile-friendly design to keep you connected, wherever you are.
With Toucan, you can transform your data into actionable insights that drive your business forward. Let’s create dashboards that don’t just display data—they make it meaningful.
By following these principles and taking inspiration from the best in the industry, you’ll be well on your way to crafting dashboards that are not only functional, but also a delight to use.